秒哒
- AI编程
- 62
- 12.10370.miaoda
应用创建完成后,支持通过编辑器对组件进行配置调整。部分应用类型暂不支持组件编辑功能,以实际的编辑器操作为准。所有编辑器内调整需完成发布操作方可同步至线上运行环境。
支持修改应用的名称,修改后应用名称更新

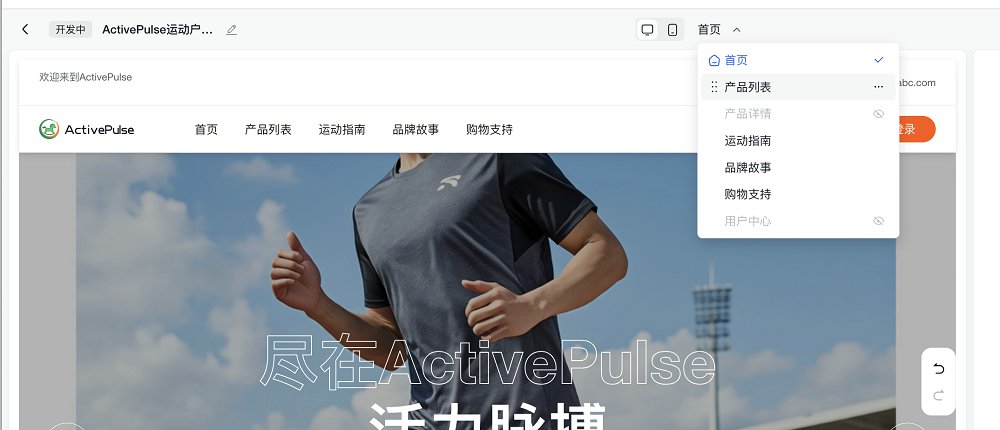
在站点场景中,大模型将自动生成多层级页面架构,列表页会有对应生成标准详情页,详情页不展示在导航栏上。导航栏顶部集成页面管理模块,提供以下核心功能:
多页面可视化切换
双击编辑页面命名
拖拽排序页面层级
页面元素删除操作
导航展示状态配置
设置为首页,预览时默认访问的首页
页面排序、页面的名称与导航展示状态配置实时同步至站点导航组件。

编辑器内置多维度组件配置体系,支持文字/图片/按钮/区块/表单项等原子级元素的编辑。选中目标组件后,系统自动激活关联配置面板,提供以下两种交互模式:分为LUI修改和GUI修改
LUI修改:适用于大模型擅长的内容生成,如生图、文案优化、新增内容等;

GUI修改,组件属性参数详细配置,每个组件配置的内容有所不同。
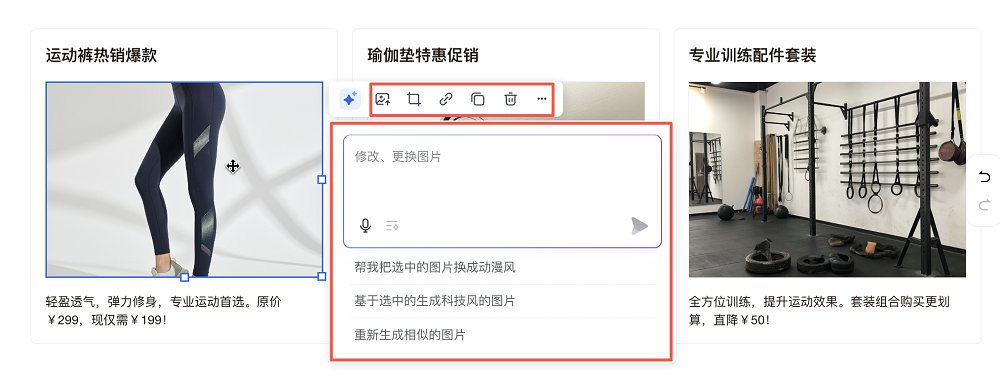
部分组件支持LUI修改能力,点击组件后唤起LUI修改配置面板,支持通过大模型快速修改用户的需求,例如文字润色、图片生成、修改背景图、增加表单项项、新增区块等。面板底部内置组件级智能推荐指令,支持点击使用,可以快速点击进行LUI修改。
| 组件类型 | 可进行的操作 | 参考示例: |
|---|---|---|
| 文字 | 替换文字 | 帮我把选中的文字进行润色对选中的文本进行扩写,丰富文案内容对选中的文本进行简写,让文案更简洁对选中的文本翻译成为英文 |
| 图片 | 替换图片 | 基于选中的生成科技风的图片重新生成相似的图片帮我把选中的图片换成动漫风 |
| 按钮 | 替换按钮文案 | 将按钮中的文字改为'确认提交' |
| 按钮 | 替换文案颜色 | 将按钮中的文字颜色改成白色 |
| 按钮 | 替换按钮背景色 | 将按钮的背景颜色改为蓝色 |
| 服务组件 | 新增/修改静态数据 | 帮我再补充两条数据帮我去除两条数据 |
| 表单 | 修改表单 | 填写信息补充微信号补充公司信息的填写填写联系邮箱必填项 |
| 区块组件 | 替换背景色 | 将区块的背景换成科技蓝 |
| 区块组件 | 替换背景图 | 将当前的背景图替换为其他相似的图片 |
| 区块组件 | 新增区块 | 新增联系我们的表单,用户填写手机号和姓名新增头图区块,展示品牌名称和品牌描述 |
| 组件类型 | 可进行的操作 |
|---|---|
| 通用能力 | 复制当前组件 |
| 通用能力 | 删除当前组件 |
| 通用能力 | 更多(选择重叠元素、向前移动、向后移动) |
| 图片组件 | 上传本地图片 |
| 图片组件 | 裁切展示区域 |
| 图片组件 | 设置点击超链接 |
| 文字组件 | 双击原地编辑文字 |
| 文字组件 | 修改文字字体 |
| 文字组件 | 修改文字字号 |
| 文字组件 | 修改文字颜色 |
| 文字组件 | 设置点击超链接 |
| 区块组件 | 修改背景色 |
| 区块组件 | 修改背景图 |
| 表单组件 | 修改表单背景色 |
| 表单组件 | 修改表单背景图 |
| 按钮组件 | 修改文字字体 |
| 按钮组件 | 修改文字字号 |
| 按钮组件 | 修改字体颜色 |
| 按钮组件 | 修改按钮颜色 |
| 按钮组件 | 设置点击跳转链接 |
文章由本站整理发布,转载请注明地址:https://www.12330.com.cn/view-a847b098